Es curioso que, tras terminar mi formación intensita en IronHack, el primer proyecto en el que me metí de lleno fue la realización de este portfolio. Y digo curioso, no por los motivos que me llevaron a hacerlo, que obviamente son los de dar cierta visibilidad a mis trabajos de manera que pueda paliar mi falta de experiencia en el tiempo.
Resulta curioso, porque lo que me apetecía en este proyecto era utilizar las herramientas de una manera algo diferente a lo que había aprendido. No sé si esto del JAM Stack tiene mucho o poco futuro, eso depende de muchas cosas; pero me pareció que para este proyecto en concreto y en general para gran parte de la web... tiene sentido.
Pero... qué es JAMstack?
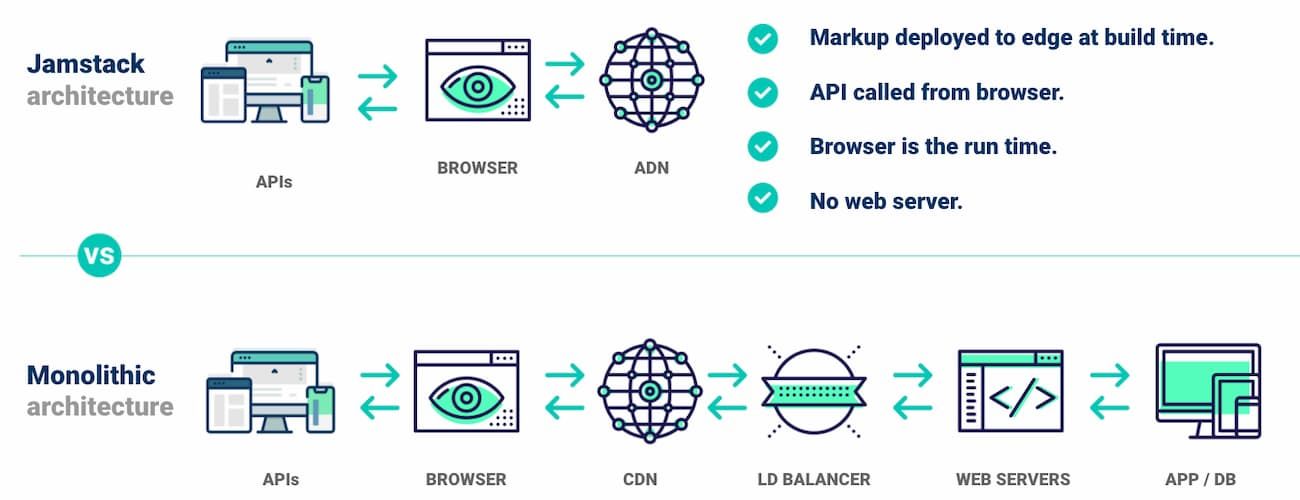
El acrónimo JAM se refiere a Javascript, API, y Markdown. En una versión bastante reduccionista, la explicación de a qué se refiere o en qué consiste sería:
El desarrollo de Páginas estáticas, y cuyo contenido se actualiza únicamente en cada Build a través de llamadas a una API, creada para esa función mediante un Headless CMS conectado a una BBDD.
De esta manera, al ser una página estática, la web ya existe, y se puede servir de manera casi inmediata a través de por ejemplo, un CDN. Es decir, no es necesario que un servidor o un backend tengan que hacer una interpretación de la llamada ni un trabajo de composición antes de enviarla al cliente. Por lo que conseguimos unas velocidades de carga muy superiores al formato tradicional y por lo tanto una mejor experiencia de usuario.

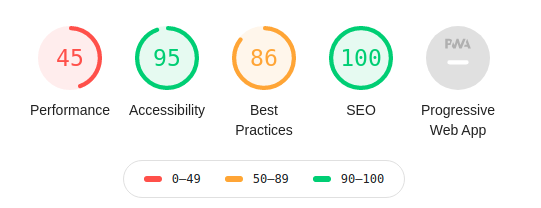
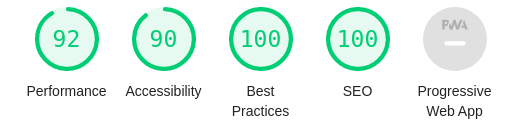
En este sentido, si haces click con el botón derecho, vas a inspeccionar, y luego te mueves a la última pestaña y haces una auditoría de la página con Lighthouse, se pueden ver las diferencias de rendimiento de una página y otra
Por ejemplo, si vemos el lighthouse de un portfolio hecho en Wordpress con cariño y buenas prácticas por un profesional con años de experiencia:

Y lo comparamos con este portfolio hecho con Gatsby:

Podemos ver que las diferencias en materia de rendimiento son muy importantes, y me atrevería a decir que esta diferencia se reproduce en casi cualquier sitio montado con WordPress….
Verdaderamente considero que, con todo el esfuerzo y el dinero que se deja la gente en optimizar el SEO de una página, si luego viene Google y te penaliza por un bajo performance, es una verdadera lástima.
Esta forma de procesar las páginas tiene además otras ventajas. No hay un servidor que crear, mantener, pagar por servicio, o escalar, sino que para las cuestiones tradicionales (autenticación, formularios, mailing, compras, cobros), contamos con diferentes microservicios externos (Netlify, Firebase, Stripe…) que pueden cubrir las más importantes.
Por supuesto, este modelo tiene limitaciones importantes, por ejemplo, si pretendes construir una aplicación basada en la interacción y con un contenido muy variable o dinámico. En ciertos casos puede que también se pueda, pero quizá no tenga tanto sentido.
Actualmente los Headless CMS nos permiten crear y gestionar contenido de una forma muy sencilla. Yo en concreto, he utilizado Strapi, pero otros como Contentfull son igual de cómodos, una vez configurado, cualquier usuario sin ninguna noción la programación puede utilizarlo casi sin problemas. Y digo casi, porque por ejemplo este post está escrito con Markdown y esto, por sencillo que sea, es algo que un usuario normal no tiene ni tiempo ni ganas de hacer. Pero bueno, tengo entendido que incluso puedes vincular Gatsby con tu wordpress y utilizarlo exclusivamente como una API igual que cualquier otro Headless CMS.
Os dejo un Link de JamStack.org por si alguno quiere conocer un poco más, y un par de ejemplos de webs creadas bajo este Stack
Victoria Beckam Beauty
ButcherBox
(Ojo en ambos casos al tamaño y calidad de las imágenes)
Este post me está quedando como un panfleto de publicidad, pero lo cierto es que con mis limitados conocimientos, le veo pocas pegas para el uso general. Quizás alguno me pueda iluminar.
De momento mi próximo reto es crear un e-commerce con Gatsby o puede que con Next.js, ya os contaré los problemas con los que me encuentro...
Ahhh por cierto, ya podéis dejar comentarios....
